この記事はプログラミングを一切したことがない人でも HTML を使った web 開発を行うことができる環境構築についてです。
全体の流れとしては
- ブラウザをインストールする。
- エディターをダウンロード、インストールする。
- エディターに必要な拡張機能を追加する。
- 書いてみる。
です。 たったこれだけ!
開発環境
開発環境とはその名の通り、ソフトウェア開発に必要な設定、インストールのことです。 ここでつまづいてプログラミングが嫌いになる人は一定数います(筆者含む)。
- ダウンロード (Download): データをネット上から手元のパソコンにコピーすること。
- インストール (Install): ダウンロードしたソフトウェアを手元のパソコンが使える状態にすること。
スマホに新しくアプリを入れるときもよくみると初めは「Downloading」、途中から「Installing」になっていますね。
ブラウザ
本記事ではGoogle Chrome を使用します。 インストールしていない場合はインストールしましょう。
Google Chrome を使用する理由は、開発機能が豊富なためです。
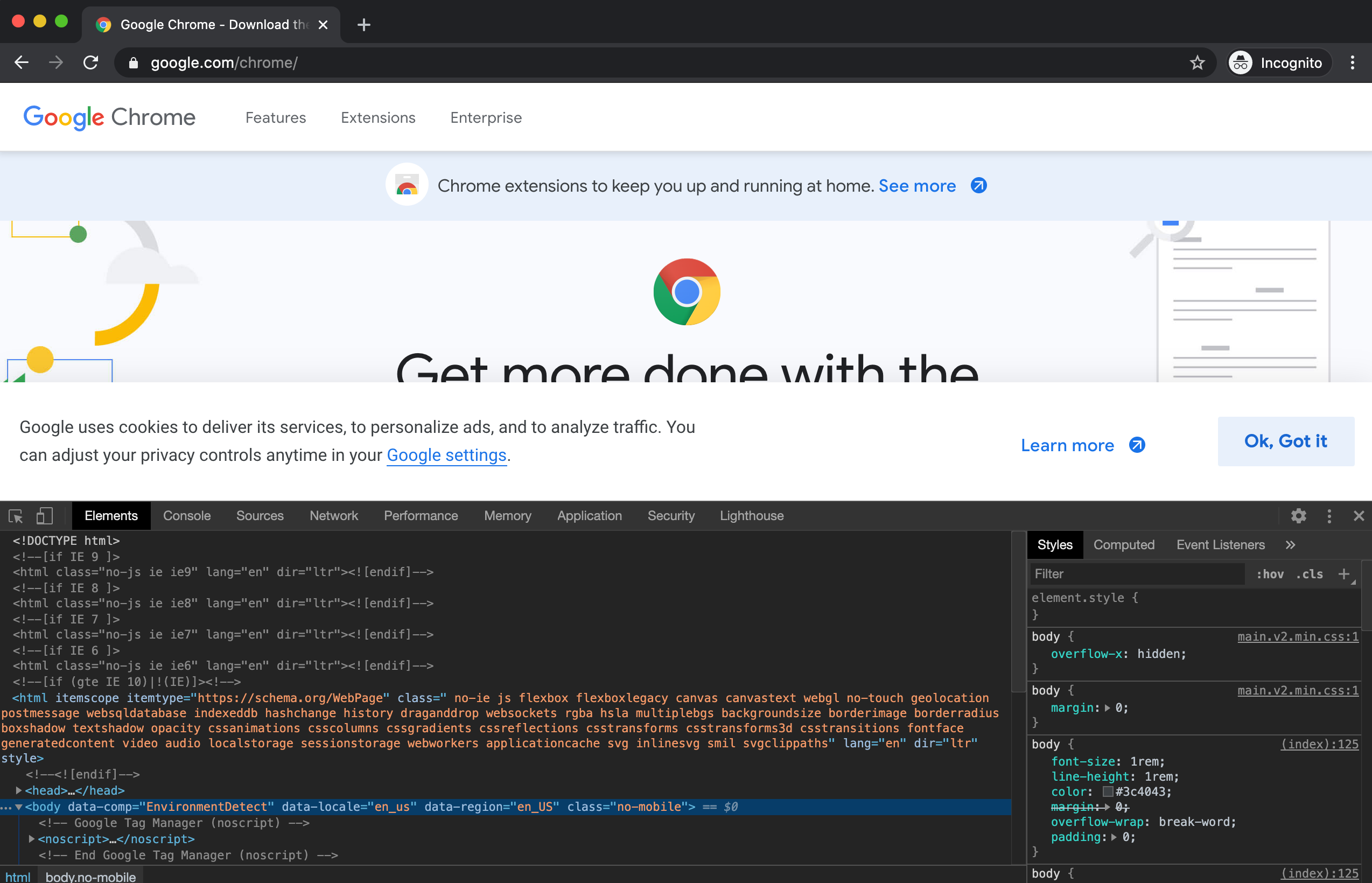
ブラウザを開いた状態で F12 (Mac の場合は F12 + fn) を押すと下のような画面が出てきます。

ウェブページを開発する際はこの機能は大変役に立ちます。 是非覚えておきましょう。
エディター
テキストを書くソフトウェアです。 メモ帳でも大丈夫ですが、補完機能やシンタックスハイライト(色をつけて見やすくしてくれる機能)がないとプログラミングは大変です。 プログラミング用のエディターを使いましょう。
おすすめは Microsoft 社が提供している Visual Studio Code です(よく VS Code と略されます)。 何がいいかというと
- 無料で使える
- 様々な拡張機能がある
- 動作が軽い
- メンテナンスがキチンとされている
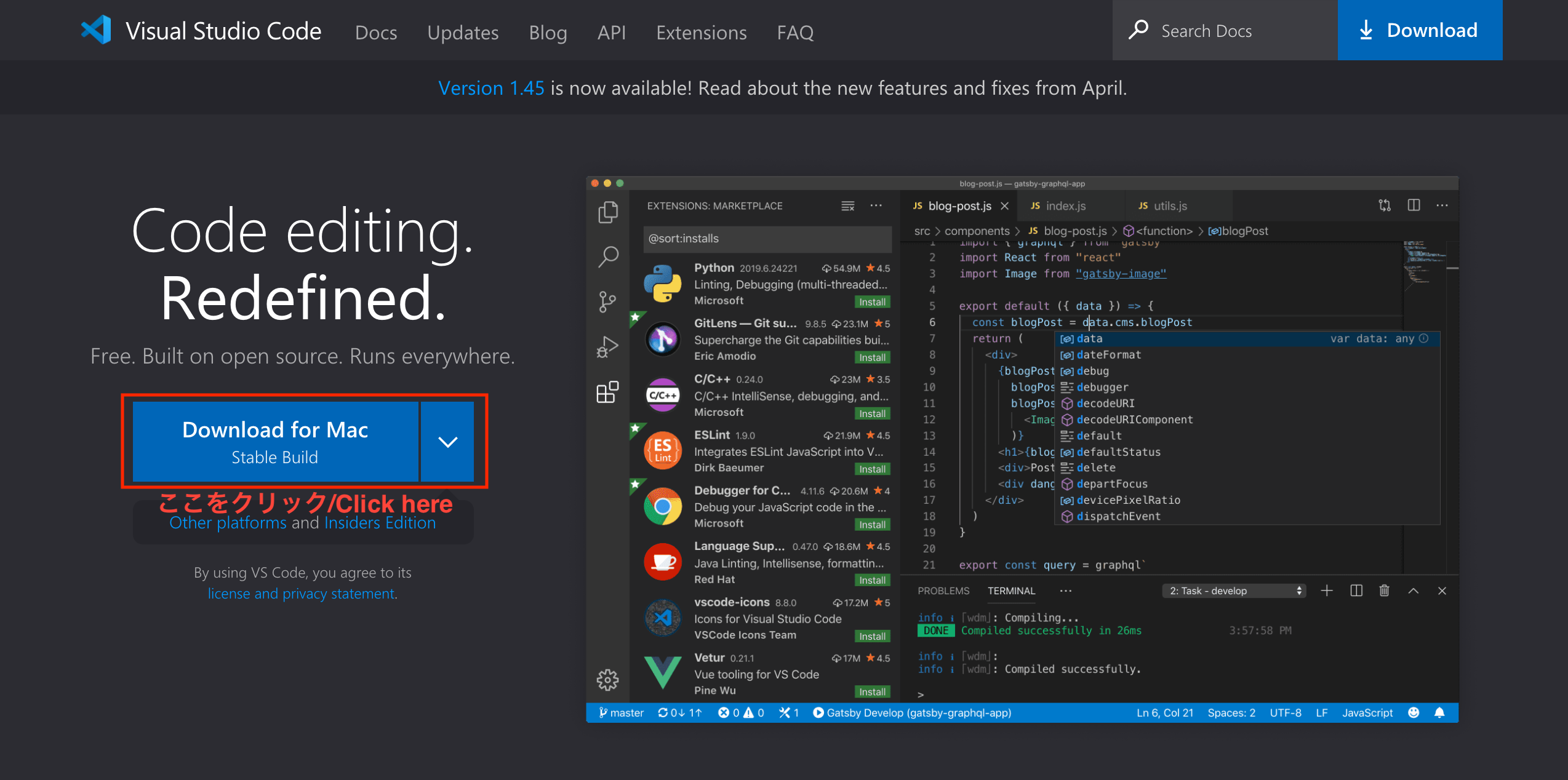
などなどです。 こだわりがある人は別ですが、まずはこれを使えば困ることはないでしょう。 こちらにアクセスし、「Download for Mac/Windows」を押します。(Mac を使っている人は Mac, Windows を使っている人は Windows と出ているはずです。)

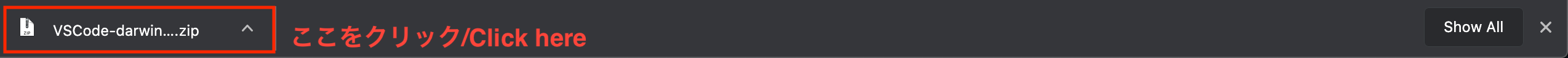
ダウンロードが終わったらファイルを開いてインストールしましょう。 Google Chrome を使用している場合は下部に画像のようなダウンロード状況が出てくるので、ダウンロードが官僚したらファイルの部分をクリックします。

インストーラーに従ってインストールしましょう。
VS Code の拡張機能
Chrome の拡張機能のようなものが VS Code にもあり、非常に便利です。 エディタに様々な機能を追加してくれます。
拡張機能の追加方法
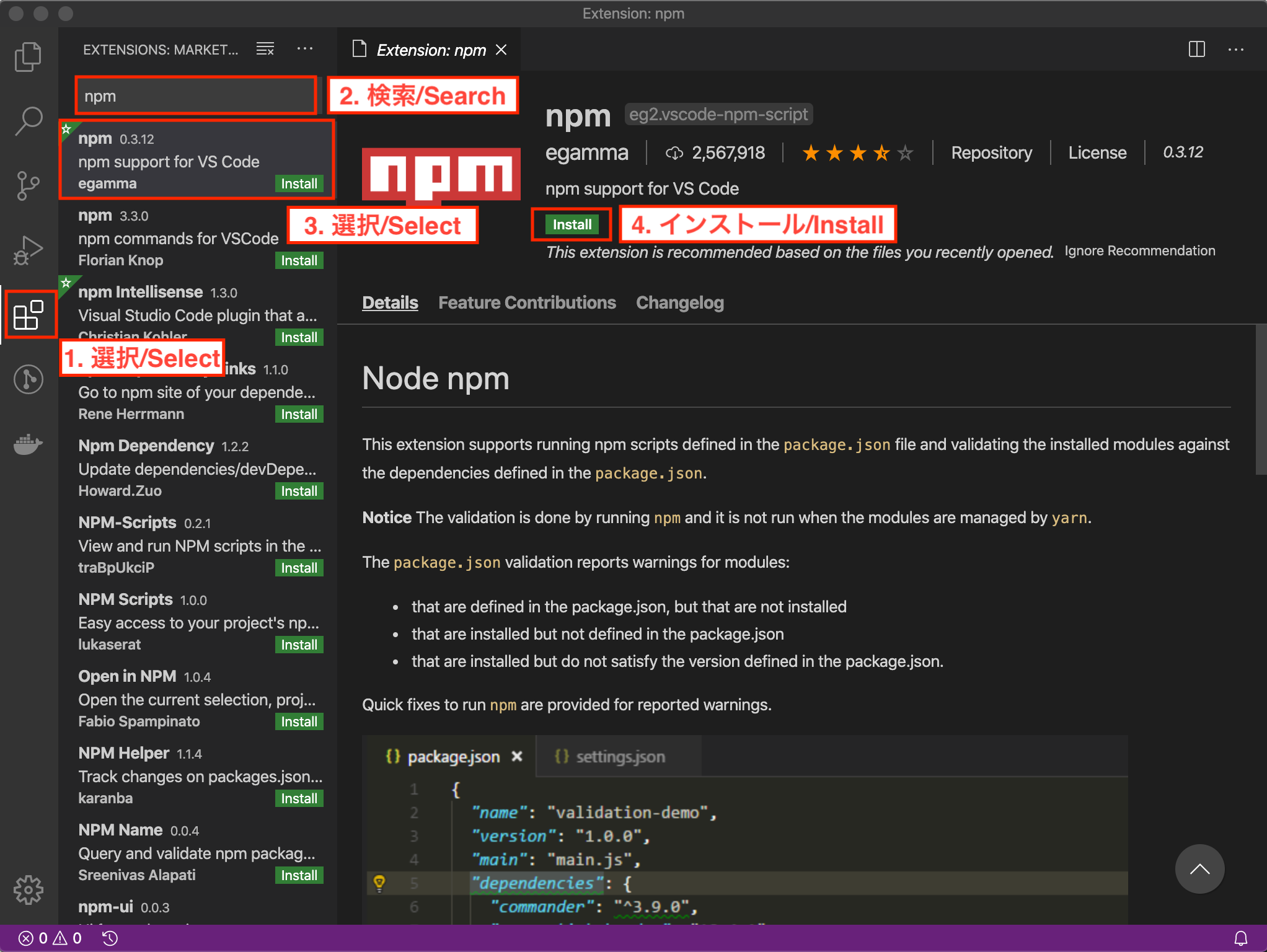
追加方法は非常に簡単です。
- 左の四角アイコンをクリックします。
- 上の検索窓で検索します。
- 対象の拡張機能を検索します。
- 「Install」をクリックします。

HTML に便利な拡張機能
HTML Snippets
HTML の予測やシンタックスハイライト、スニペットなど HTML を編集するのに便利な機能が色々詰まってます。 詳細はこちら。
Live Server
ウェブサイトはブラウザが HTML ファイルを読んで、それをレンダリング(ルールに則ってページを作る)します。 開発している HTML ファイルがサーバーに置いた時にどのように見えるかは、手元のパソコンで実際にサーバーに載せてみないとわかりません。 ゼロからやると色々設定がいるのですが、この拡張機能を使うと簡単にできます。 詳しい使い方はこちら。
かなり大雑把にいうとサーバーとはウェブサイトを動かしているパソコンのことです。 これに対してウェブサイトを見るパソコン(すなわち手元にあるパソコン)のことをクライアントと言います。
書いてみる
上記二つの拡張機能を入れている前提で書いてみましょう。
- デスクトップ上にフォルダーを作成します。
- VS Code で作ったフォルダーを開きます。
File > Open ...と選択して作ったフォルダを選択します。Command/Ctrl+Oでもいけます。 - VS Code を開いて以下のソースコードを
index.htmlという名前でフォルダー内に保存します。 コピー&ペーストで大丈夫です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
Hello World!
</body>
</html>
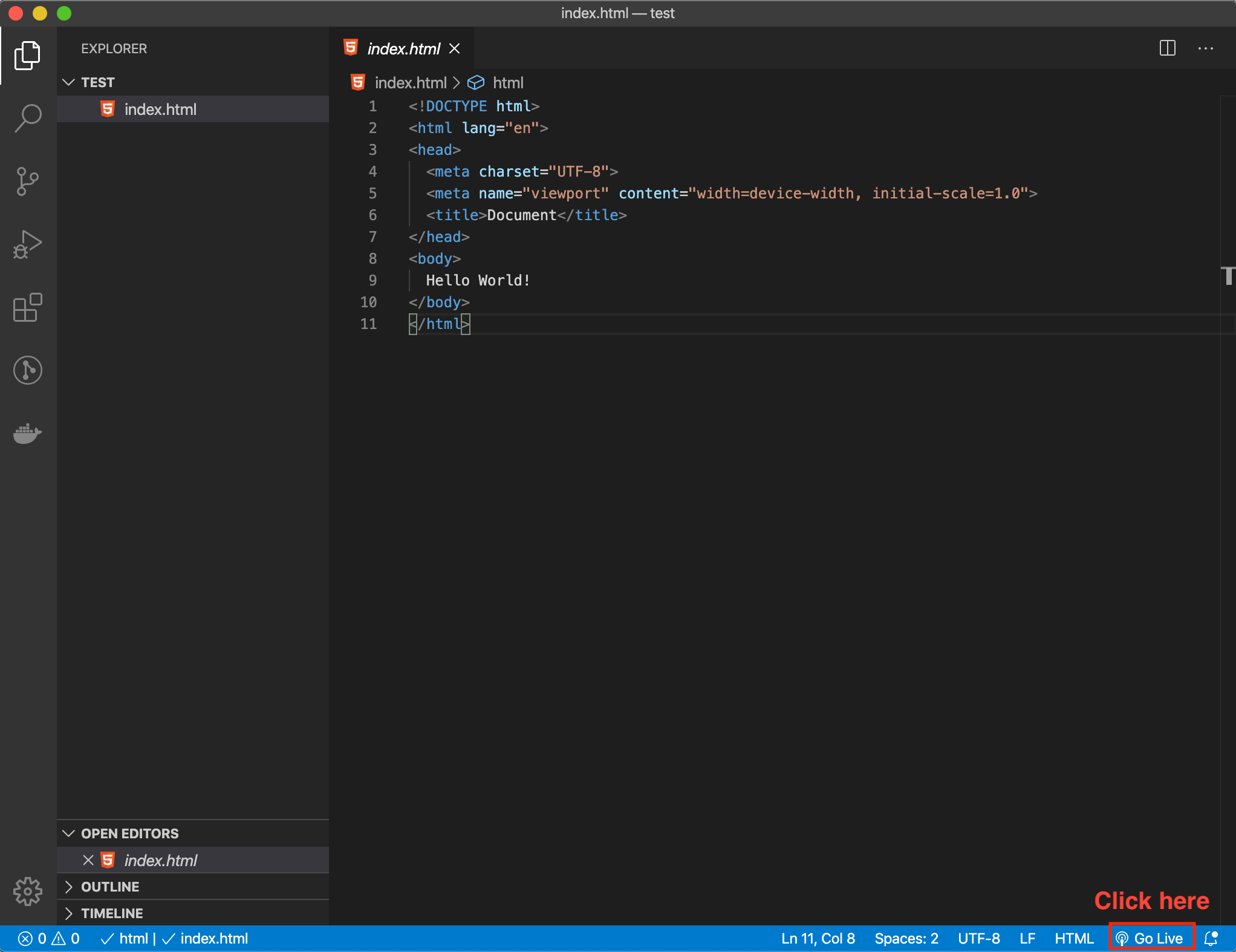
- 右下にある
Go Liveをクリックします。

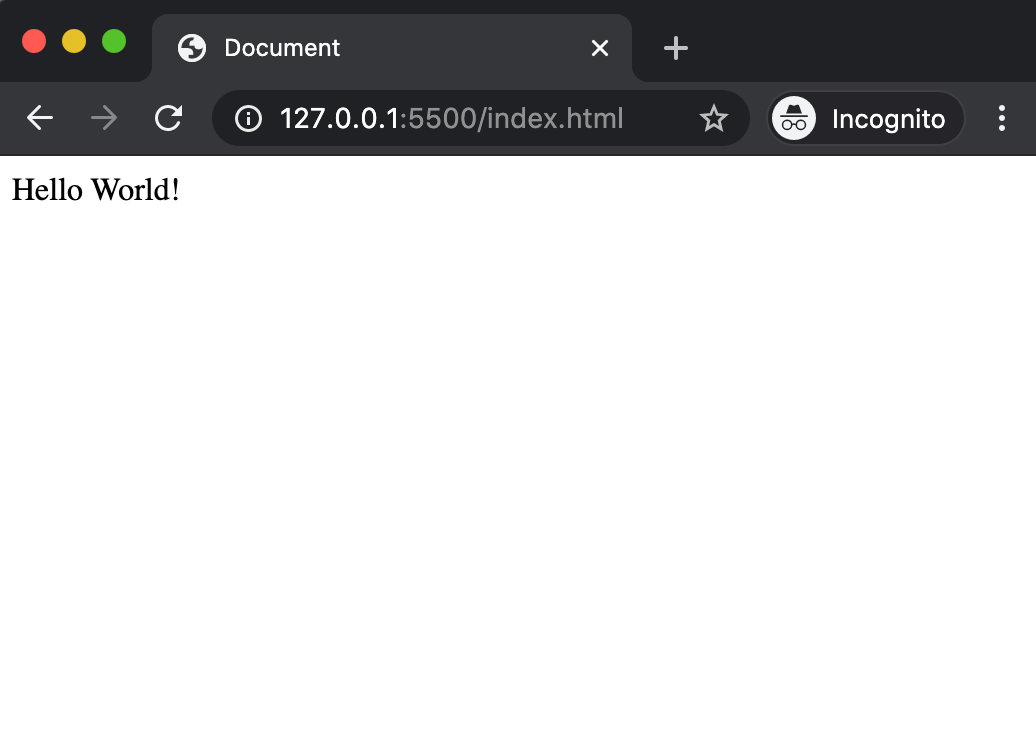
Chrome が開いて以下のような画面が出てきたら成功です!
もし Chrome が開かない場合は自分で開いてアドレスバーに http://127.0.0.1:5500/index.html と入力してみてください。

これであなたも立派なウェブエンジニア! 🎉 スタバでどやってやりましょう。